Objetivos
Material requerido
 |
Arduino UNO o equivalente. |
  |
Una Protoboard larga más cables. Vais a necesitar cables macho / macho y al menos 4 macho/hembra |
 |
Varias matrices LEDs 8×8, con un MAX7219. Aquí vamos a usar 4 |
Agrupando matrices LED 8×8
Cuando montamos el primer tutorial de estas pequeñas matrices LED 8×8 estábamos centrados en montar una colección de tutoriales que pudiera usar, quien tuviera interés, para iniciarse en Arduino y no íbamos sobrados de tiempo para otros menesteres.
Por eso, esperamos que nos disculpéis si se nos fueran quedando cosas en el tintero y nos olvidásemos de tocar algunos temas que sin duda podrían ser de interés, pero que quizás, aquel no era el momento, y así, algunas ideas se fueron quedando fuera.
Pero recientemente un amable lector, nos animó a escribir una sesión en la que usáramos una colección de estas matrices 8×8 basadas en el MAX7219, para mostrar la forma de mover mensajes por la pantalla, haciendo ese desplazamiento (Scrolling) tan típico de displays de LEDs de mayores dimensiones, para informar o anunciar cosas.
Y entonces recordé que esta era una de las aplicaciones más simpáticas de estos displays, y que montar un grupo de ellos en fila podía ser de una cierta utilidad para más de uno de nuestros lectores, y que en su día se quedó fuera, más por falta de oportunidad que de ganas.
Y por eso, queridos amigos, en esta sesión vamos a intentar reparar tan desafortunada omisión, montando un pequeño ejemplo de cómo podemos usar estos displays con MAX7219 para mostrar mensajes fijos por un lado, y de cómo desplazarlos por la pantalla cuando lo deseéis.
Vamos a montar los ejemplos sencillos de ambos casos y luego, seguro que los seguidores más osados podrán hacer mezclas de ambos a su gusto.
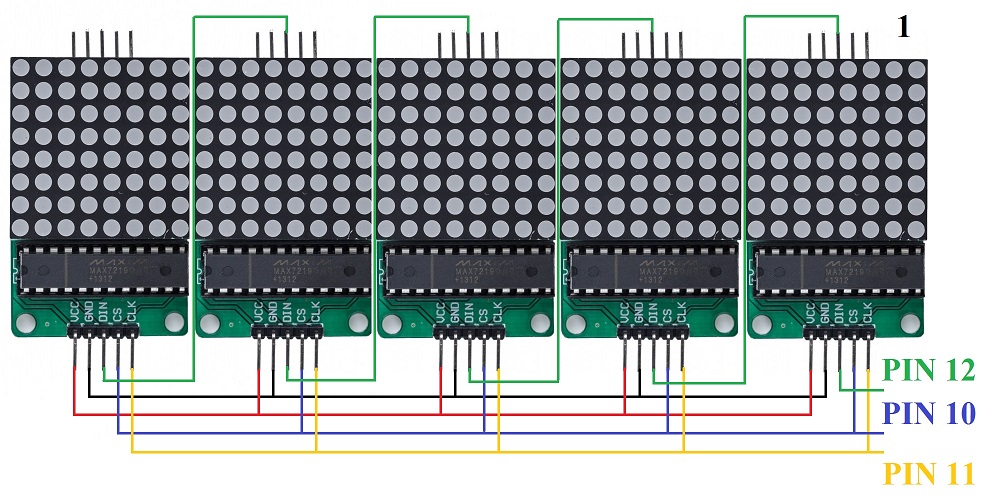
Esquema de conexiones
Antes de que empecéis a cablear este ejemplo tenéis que entender que os vais a hartar a colocar cablecitos en la protoboard, y además este es uno de esos encantadores casos de que un único cable mal puesto arruinará el circuito, volviéndolo prácticamente inútil. Así que ánimo. Tomaros un tranquilizante y empecemos con calma.
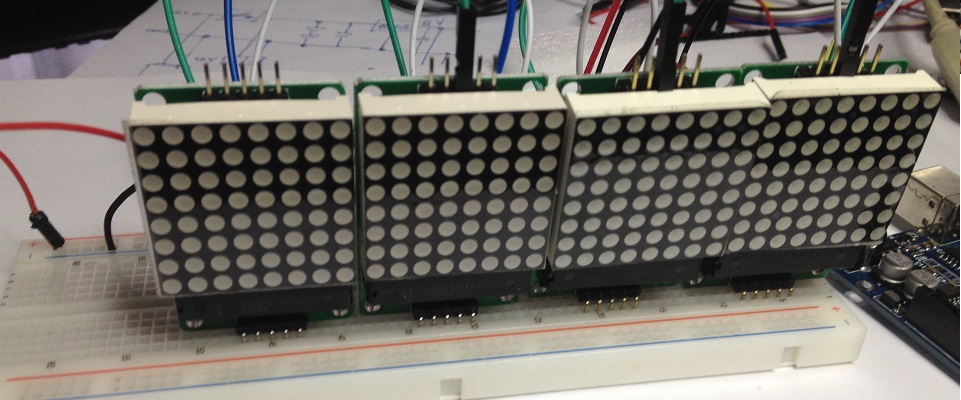
En primer lugar os conviene usar una protoboard larga que os permita acomodar los displays que vais a usar, ( En mi caso 4) y por eso me las he traído al frontal de la protoboard, porque no sobran sitios donde pinchar los cables.
Vamos a empezar colocando la alimentación de las matrices. Tened en cuenta que como vamos a mover el texto hacia la izquierda (Al revés, seria problemático de leer) el display número 1, es el que está más a la derecha (Sorpresa).
Por eso conviene que empecéis cableando desde allí para evitar errores de interpretación. Los displays MAX7219 tienen rotulado en la parte inferior la función de cada pin. Empecemos conectando los pines de Vcc y GND.
El cableado de esta sesión no es complicado, pero si un tanto confuso de presentar en una protoboard con Fritzing, y nada de lo que he visto me ha convencido, así que vamos a usar una representación simbólica de las conexiones, que creo que será más fácil de seguir.
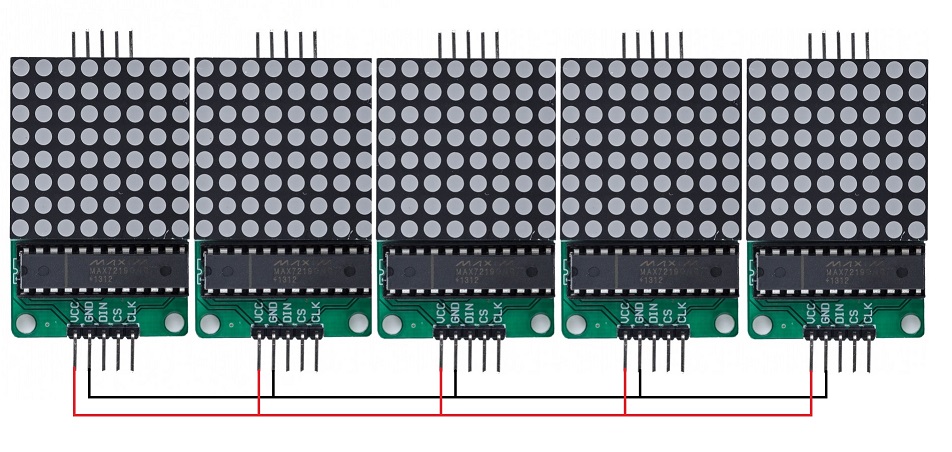
Vamos a empezar uniendo el pin VCC de cada display al siguiente, y cuando acabéis haced lo mismo con GND ordenadamente.
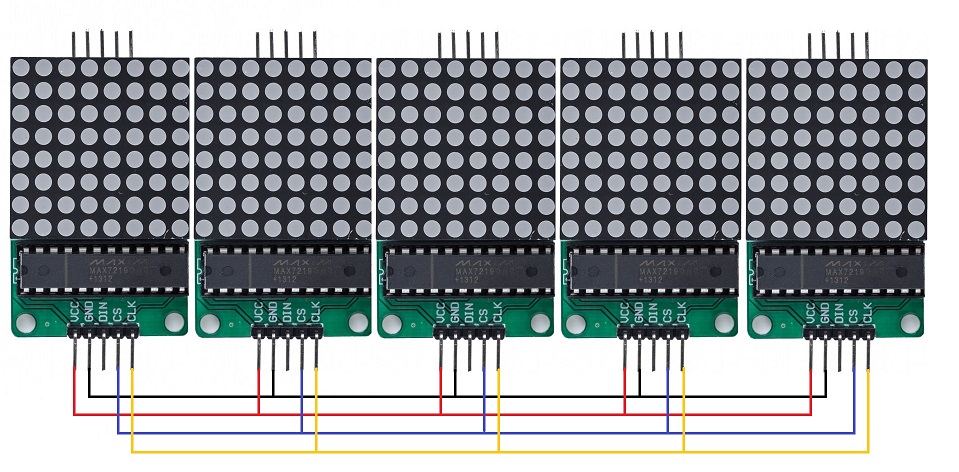
Yo he usado los colores habituales, rojos para Vcc y negros para GND. Elegid otro color cualquiera para la señal de CS, en mi caso Azul, unid todos los pines inferiores desde la protoboard de esta señal.
Ahora hagamos lo mismo con todos los pines de Clock (Amarillo en mi caso) y CS Azul.
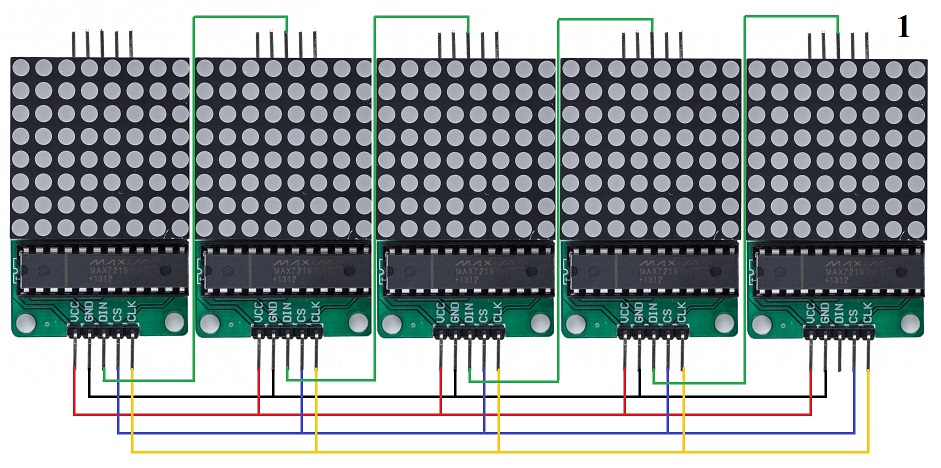
Recordad que estamos usando unos displays que usan el bus SPI, por lo que al unir los CS, que son Chip Select, todos los displays se activarán o apagarán a la vez. Pero también queremos que la información fluya de cada display al siguiente, y para eso los displays tienen otro conector en la parte superior, además del inferior.
La función de estos pines superiores son exactamente los mismos que los de la parte inferior con una excepción, el pin inferior central está rotulado como DIN o Data In, es decir entrada de datos, mientras que el superior hace las funciones de DOUT o Data Out salida.
Por eso hay que usar ahora los cables macho/Hembra para conectar la salida del primer display DOUT1 a la entrada de datos del display 2 DIN2.
Ya solo falta conectar la cascada a nuestro Arduino. Para ello
Llevamos los pines de control DIN, CLOCK, CS a los pines 12, 11 y 10 respectivamente, además claro está, de unir VCC y GND. Y con eso dejamos listo el hardware.
El Programa de control
Andaba yo pensando en que librería usar para manejar los displays y mira por donde, ya se nos habían adelantado con una librería que hace exactamente lo que queremos y sin complicaciones, así que vamos a tirar de ella directamente (Simplemente por eficiencia y eficacia, no por vagancia, No señor)
Esta Liberia se llama Arduino MaxMatrix library y tiene su propia página en GoogleCode que podéis encontrar en cuanto la busquéis, e incluye un par de ejemplos de cómo mostrar mensajes estáticos y con desplazamiento lateral que usaremos directamente como base para nuestros programa.
El primer programa mostrará como sacar un mensaje estatico en el conjunto: Prog_39B_1
Lo primero es instalar la librería siguiendo el procedimiento habitual y después podemos empezar nuestro programa con un include, para cargar la librería:
#include <MaxMatrix.h>
Lo siguiente es que como la librería no incluye ningún Font, tenemos que proporcionar el nuestro, algo que ya dominamos y que por si acaso, nos viene dado.
No voy a incluir aquí el array de caracteres (Que veréis en cuanto carguéis el programa) pero si hacer un comentario. Los ejemplos originales incluyen la definición del array de Font como:
PROGMEM prog_uchar CH[] = {…… }
Que aquí hemos cambiado por
const byte CH[] = {…… }
Porque la versión 1.6.4 de Arduino me daba error de compilación y a priori no hay diferencia practica entre ambas expresiones.
Después tenemos unos valores importantes, las definiciones de los pines de control, y el número de displays que vamos a usar, y por último creamos una instancia de MaxMatrix para gobernar el conjunto de displays:
int data = 12; int load = 10; int clock = 11; int maxInUse = 4; //Numero de displays a usar MaxMatrix m(data, load, clock, maxInUse);
Usaremos un array de char, para contener el mensaje estático que queremos mostrar
char msg[] = "Arduino";
void setup()
{ m.init(); // Iniciar el conjunto
m.setIntensity(15); // Brillo de los displays. Entre 0 y 15
printString(msg); // Mostrar el mensaje
}
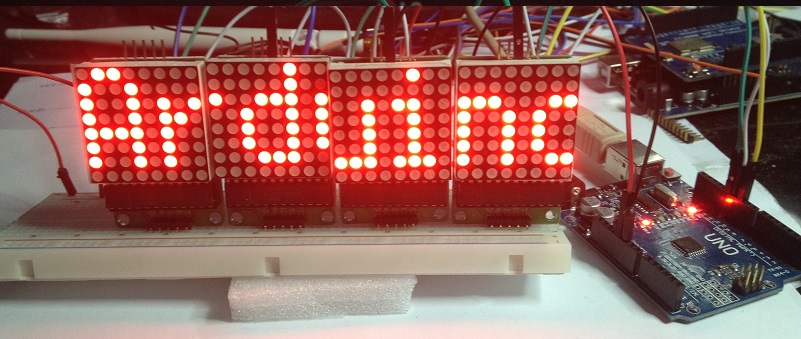
Aquí tenéis una foto con el resultado:
No ha estado mal para abrir el apetito, pero aquí el plato principal es hacer desplazarse las letras lateralmente, así que vamos con ello:
#include <MaxMatrix.h> int data = 12; int load = 10; int clock = 11; int maxInUse = 4; //change this variable to set how many MAX7219's you'll use MaxMatrix m(data, load, clock, maxInUse);
Las definiciones previas son iguales, y el setup inicializa la instancia m de MaxMatrix y bajo un poco la intensidad para intentar que el video final no salga demasiado saturado (Empeño bastante inútil, por lo que he visto).
void setup()
{ m.init();
m.setIntensity(8);
Serial.begin(9600);
}
Vamos en loop a recoger lo que escribamos en la puerta serie:
while (Serial.available() > 0)
{ byte c = Serial.read();
Serial.println(c, DEC);
printCharWithShift(c, 100);
}
delay(100);
m.shiftLeft(false, true);
Reconoceréis que os esperabais algo mas difícil, pero no. Es la ventaja de usar librerías Adhoc. Cuando hay algo disponible en la puerta serie, lo leemos char a char, y llamamos a la función printCharWithShift () a la que le pasamos el carácter a mostrar y el delay en el desplazamiento de este primer carácter.
Después shiftLeft() desplaza todo el mensaje a la izquierda, al que le pasamos dos bool.
- El primero indica si queremos o no que el mensaje se repita (Aunque funciona fatal) y el segundo es si queremos rellenar de 0s, sea esto lo que sea). No he notado la diferencia.
- También disponemos de estas otras funciones:
Funcion Parametros Descripcion shiftLeft Bool Rotar, Relleno Desplaza a la izquierda shiftRight Bool Rotar, Relleno Desplaza a la derecha shiftUp Bool Rotar Desplaza arriba shiftDown Bool Rotar Desplaza abajo
El programa incluye también un par de funciones de utilidad printCharWithShift() y printStringWithShift(), a las que no vale la pena dedicar tiempo por ahora, y que podéis usar como cualquier otra función disponible en la librería.
Y esto es todo por ahora. Aquí tenéis un video con el resultado:
Resumen de la sesión